はじめに。。。

みなさん、こんにちは。
ウェブサイトやブログを運営していると、美しい画像や動画の活用が重要であることに気づかれるでしょう。
視覚的な要素は訪問者の注意を引き、コンテンツをより魅力的にするだけでなく、SEO(検索エンジン最適化)にも大きな影響を与えます。
このシリーズの第5回目となる今回の記事は、初心者からウェブマスター見習いまでの方々に向けて、『写真と画像の魅力を最大限に引き出す手順』を詳しく解説します。
ぜひ最後までお読みください。
【web制作業者の方に、オフィシャルサイトを制作していただいた場合】
セキュリティの都合上、ユーザー権限が与えられず、ご自分で修正、変更ができない場合があります。
その場合は、web制作業者の方にお問い合わせし、その指示に従ってください。
なお、変更ができるようになったとしても、テーマの変更やプラグインの更新には特に注意が必要です。
ページが元に戻せなくなったり、そのための修正費用が別途必要だったり、あるいは契約破棄などになる場合があります。
web制作業者さんへの確認、許可なく、無断で改造し、オフィシャルサイトに不具合が生じた場合、一切の責任は負いかねます。
画像のアップロード手順
ウェブサイトやブログを運営する際に、美しい画像を適切にアップロードすることは、サイトの魅力を大きく引き上げる重要なステップです。
高品質な画像を正しくアップロードすることで、視覚的なインパクトを強化し、ユーザーエクスペリエンスを向上させることができます。
ウェブマスターの手法での画像の選定
画像選定はウェブマスターにとって重要なステップです。
高品質で適切な画像を選ぶことで、サイトのプロフェッショナルな印象を強化できます。
画像を選定する際には、以下のポイントを考慮しましょう。
- テーマとの一致:コンテンツのテーマに合った画像を選びましょう。
- 解像度:高解像度の画像を使用することで、クリアで美しい表示が可能です。
- 著作権:著作権フリーの画像や、自分で撮影した画像を使用することが重要です。
画像のアップロード手順
WordPressを利用する場合、画像のアップロードは非常に簡単です。以下の手順に従ってください。
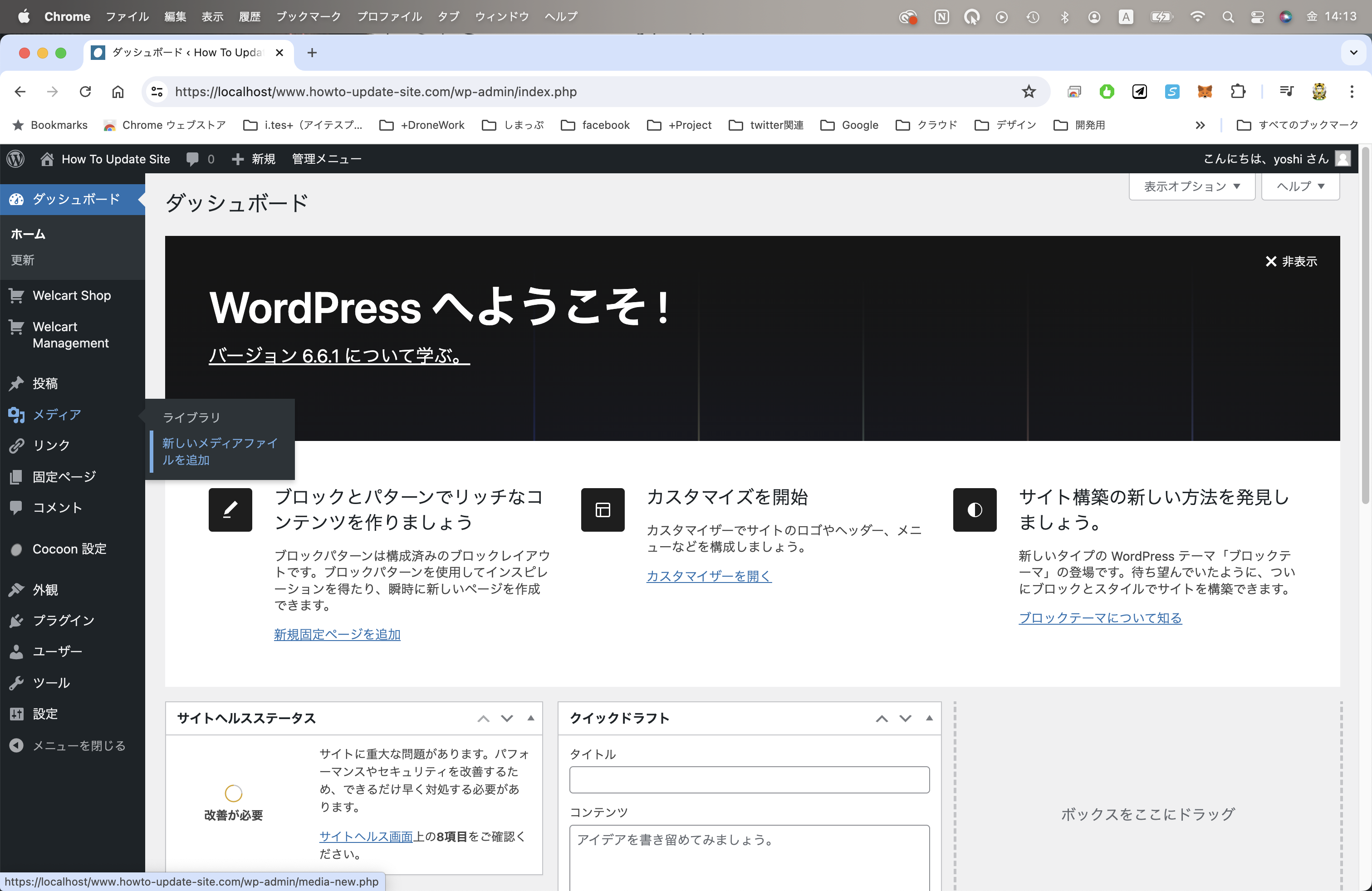
- WordPressダッシュボードにログインします。
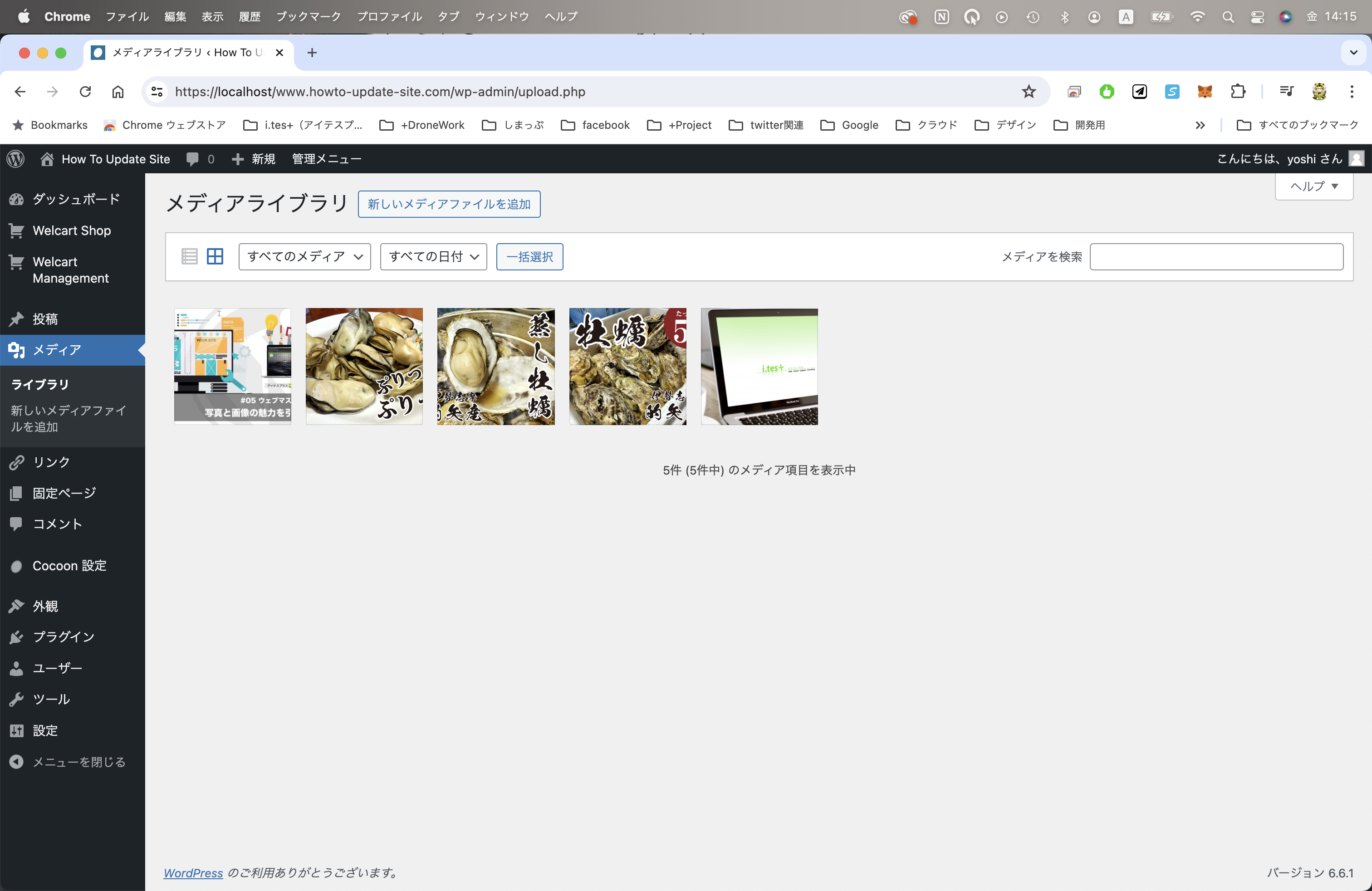
- 「メディア」セクションを選択し、「新しいメディアファイルを追加」をクリックします。

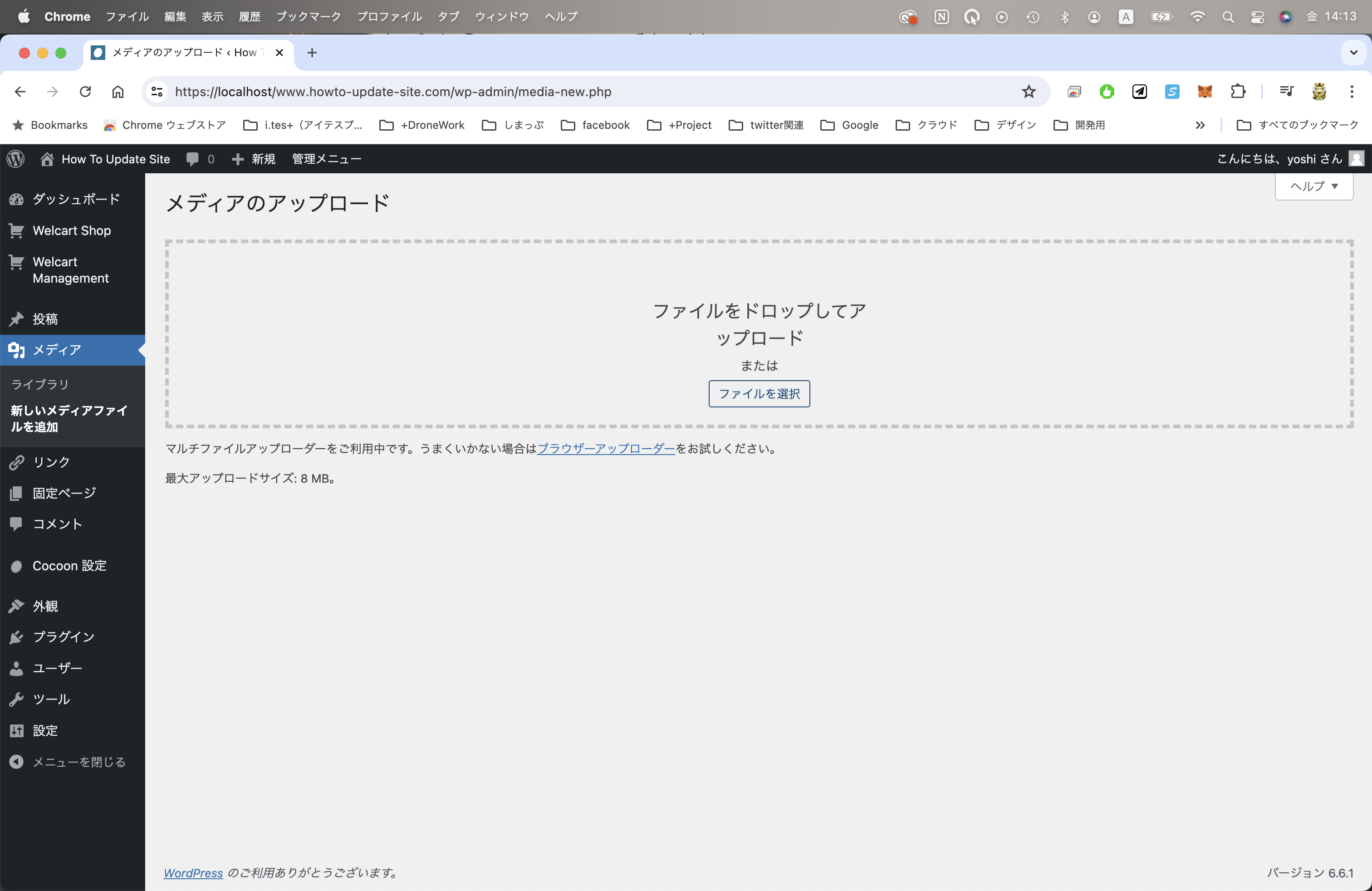
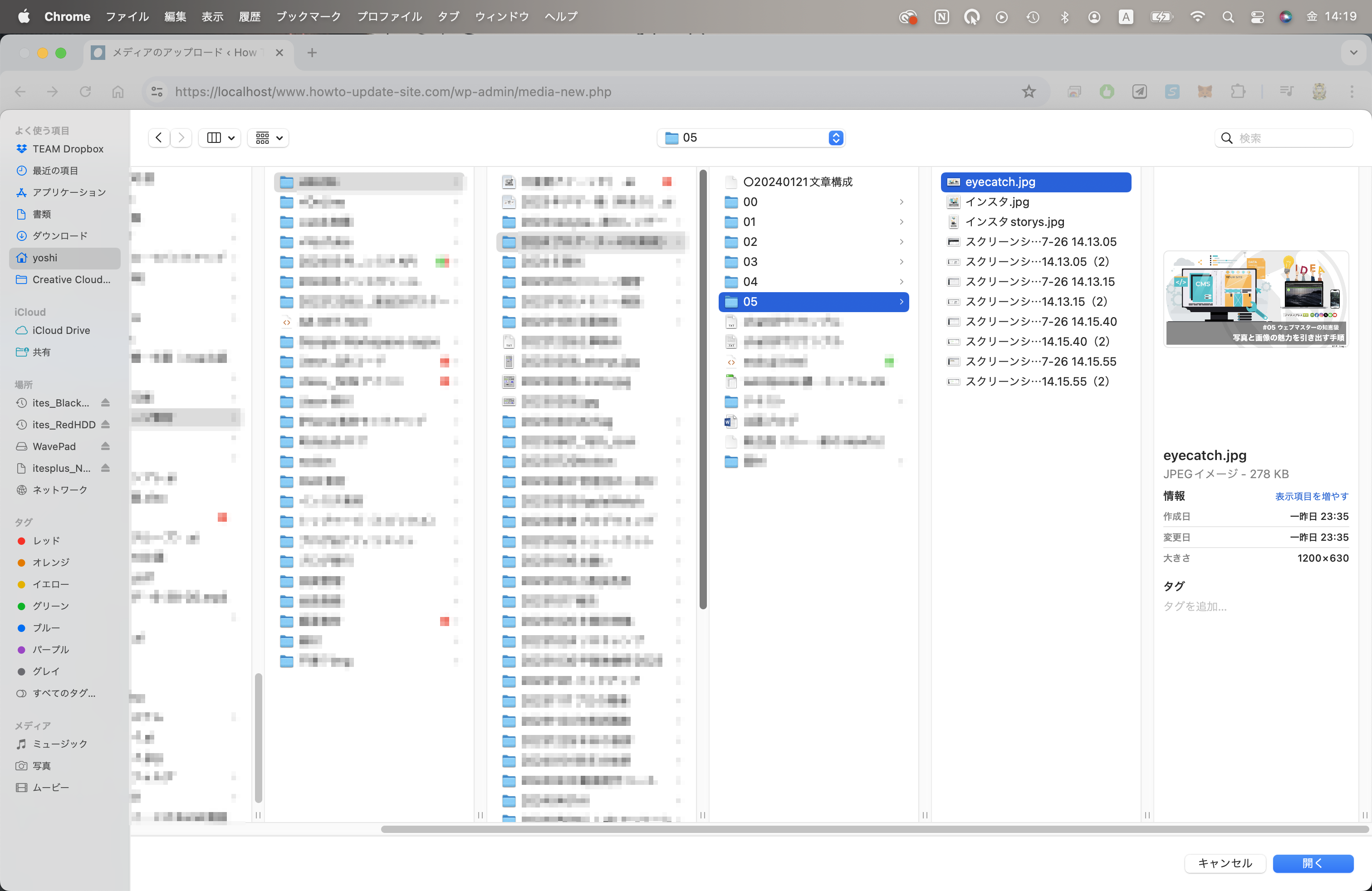
- 「ファイルを選択」ボタンをクリックし、アップロードしたい画像を選びます。


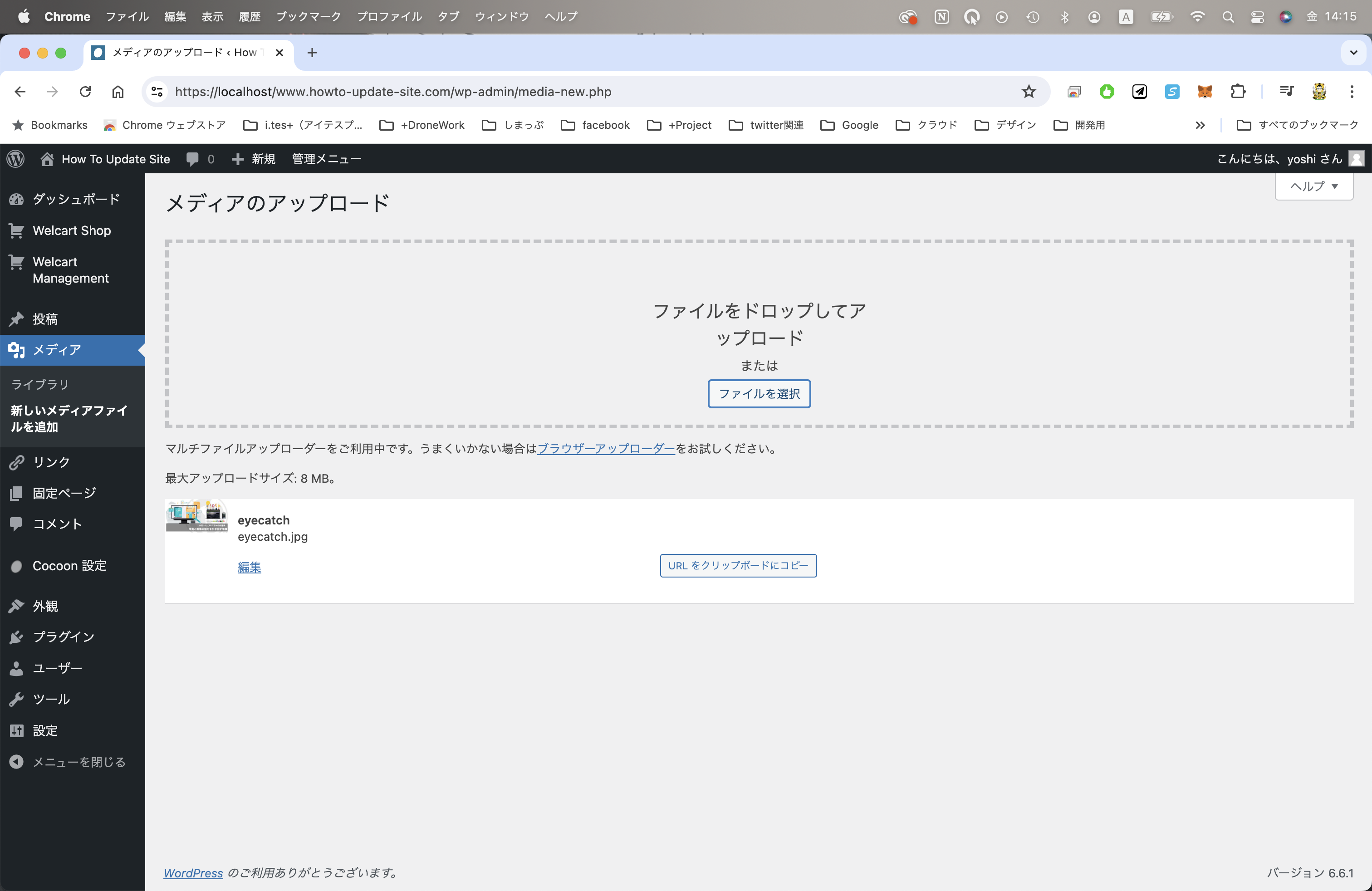
- 画像がアップロードされたら、「メディアライブラリ」で確認できます。


画像のサイズ調整と編集方法
アップロードした画像が美しく表示されるためには、適切なサイズ調整と編集が必要です。
大きすぎる画像は読み込み時間を遅くし、小さすぎると視覚的な魅力が損なわれます。
ウェブマスターの視点での画像の最適なサイズ
画像のサイズ調整はウェブサイトのパフォーマンスに直結します。
大きすぎる画像は読み込み時間を遅くし、ユーザー体験を損なう可能性があります。
最適な画像サイズを選ぶためのポイントは以下の通りです。
- レスポンシブデザイン:様々なデバイスで見やすいサイズに調整します。
- ファイルサイズの削減:画像の品質を保ちつつ、ファイルサイズを小さくします(通常は100KB以下が理想です)。
簡単で効果的な画像編集手法
初心者でも使いやすい画像編集ツールを活用して、画像を最適化しましょう。
- Canva:ドラッグ&ドロップで簡単に編集できます。
- GIMP:無料で使える高機能な画像編集ソフトです。
- オンライン画像圧縮ツール:TinyPNGやJPEG-Optimizerを使用して、画像のファイルサイズを縮小します。
altテキストの追加とSEOの向上
SEO対策として見逃せないのが、画像にaltテキストを追加することです。
altテキストは画像が表示されない場合の代替テキストであり、検索エンジンが画像の内容を理解するのに役立ちます。
これにより、サイトの検索順位を向上させることができます。
SEO視点でのaltテキストの重要性
altテキスト(代替テキスト)は、画像が表示されない場合に表示されるテキストであり、SEOにおいても重要な役割を果たします。
適切なaltテキストを追加することで、検索エンジンが画像の内容を理解しやすくなります。
altテキストを追加する際のポイントは以下の通りです。
- 具体的な説明:画像の内容を具体的に説明します。
- キーワードの使用:SEOを意識して、関連するキーワードを自然に含めます。
動画の埋め込みと活用
画像だけでなく、動画もサイトの魅力を高める強力なツールです。
適切に動画を埋め込み、効果的に活用することで、ユーザーの関心を引きつけ、サイトの滞在時間を延ばすことができます。
ウェブマスターの戦略での動画活用
動画は画像以上に視覚的なインパクトを与えることができる強力なツールです。
適切な場所に動画を埋め込み、効果的に活用することで、ユーザーの関心を引きつけ、滞在時間を延ばすことができます。
以下の方法で動画を活用しましょう。
- YouTubeやVimeoの埋め込み:これらのプラットフォームから動画を埋め込むことで、サーバー負荷を軽減できます。
- 短い説明動画:製品やサービスの説明動画を作成し、ページのコンテンツを補完します。
- インタラクティブなコンテンツ:動画の中にクリック可能なリンクやアクションを追加し、ユーザーエンゲージメントを高めます。
まとめ。。
写真や画像、そして動画の効果的な活用は、ウェブサイトやブログの魅力を大幅に向上させることができます。
今回紹介した手順を参考に、初心者からウェブマスター見習いまでの方々が自信を持って画像や動画を活用し、サイトのパフォーマンスを最大限に引き出せるようになることを願っています。
さあ、あなたも今日から実践してみましょう!
SEO(検索エンジン最適化)とは。。。
SEO(Search Engine Optimization、検索エンジン最適化)は、ウェブサイトやブログが検索エンジンの結果ページでより高い順位に表示されるようにするための一連の手法や戦略を指します。SEOの目的は、検索エンジンからのトラフィックを増やし、特定のキーワードでの検索結果で上位に表示されることで、サイトの可視性と訪問者数を向上させることです。以下にSEOの主な要素とその重要性について説明します。
SEOの主な要素
1. キーワードリサーチ:
ユーザーが検索エンジンで使用するキーワードやフレーズを特定し、そのキーワードをコンテンツに適切に組み込むことが重要です。
2. オンページSEO:
ウェブページ内部の最適化を指し、タイトルタグ、メタディスクリプション、見出し(H1、H2など)、画像のaltテキスト、内部リンクなどが含まれます。
3. オフページSEO:
他のウェブサイトからのリンク(バックリンク)を獲得することによって、ウェブサイトの権威性と信頼性を高めます。ソーシャルメディアでの共有やブランドの言及もオフページSEOの一部です。
4. 技術的SEO:
ウェブサイトの技術的な側面を最適化することを指し、サイトの速度、モバイルフレンドリネス、SSL証明書(HTTPS)、サイトマップの生成などが含まれます。
5. コンテンツの質:
高品質で関連性の高いコンテンツを提供することは、SEOの成功に不可欠です。検索エンジンは、ユーザーにとって有益な情報を提供するサイトを優先します。
SEOの重要性
1. 検索トラフィックの増加:
適切なSEOを行うことで、検索エンジンからの自然なトラフィックが増加し、サイトの訪問者数が増えます。
2. ブランド認知度の向上:
検索結果の上位に表示されることで、ブランドの信頼性と認知度が向上します。
3. ユーザー体験の向上:
SEOの過程でウェブサイトの構造やコンテンツが最適化されるため、ユーザーがサイトを利用しやすくなります。
4. 競争力の強化:
同じ市場や業界で競争している他のサイトと比較して、検索結果で上位に表示されることで競争優位性を持つことができます。
5. 長期的な成果:
一度SEOが効果を発揮すると、持続的にトラフィックを獲得できるため、広告費用を削減しつつ長期的な成果を得ることができます。
SEOは、ウェブサイトの成功にとって欠かせない要素であり、適切な戦略と継続的な努力が必要です。初心者の方でも基本的なSEOの知識を身につけ、実践することで、検索エンジンからのトラフィックを増やし、サイトのパフォーマンスを向上させることが可能です。
レスポンシブデザインとは。。。
レスポンシブデザインは、ウェブサイトが閲覧されるデバイスの画面サイズや解像度に応じて、自動的にレイアウトを調整する設計手法です。スマートフォン、タブレット、デスクトップパソコンなど、さまざまなデバイスで快適に閲覧できるようにするために、レスポンシブデザインが採用されています。以下に、レスポンシブデザインの主な特徴と重要性について説明します。
レスポンシブデザインの主な特徴
1. フレキシブルなグリッドレイアウト:
レスポンシブデザインでは、固定幅のレイアウトではなく、割合(%)を使ったフレキシブルなグリッドシステムを使用します。これにより、画面サイズに応じてコンテンツが自動的に調整されます。
2. メディアクエリ:
CSSのメディアクエリを使用して、特定の画面幅やデバイスに対して異なるスタイルを適用します。例えば、画面幅が768px以下の場合にメニューをハンバーガーメニューに変えるなど、デバイスに応じたデザインを実現します。
3. フレキシブルな画像とメディア:
画像や動画などのメディア要素も、画面サイズに合わせて自動的にサイズが変更されるように設定されます。これにより、デバイスに関係なくコンテンツが適切に表示されます。
4. ビューウィンドウの調整:
HTMLの“<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>”タグを使用して、ビューポートの設定を行います。これにより、モバイルデバイスでの表示が最適化されます。
レスポンシブデザインの重要性
1. ユーザー体験の向上:
レスポンシブデザインにより、どのデバイスからアクセスしても快適にサイトを閲覧できるため、ユーザー体験が向上します。特にモバイルユーザーにとっては、使いやすさが大幅に改善されます。
2. SEOの向上:
Googleをはじめとする検索エンジンは、モバイルフレンドリーなサイトを評価します。レスポンシブデザインを採用することで、検索順位の向上が期待できます。
3. 管理の簡便さ:
レスポンシブデザインにより、一つのHTMLとCSSコードベースで全てのデバイスに対応できるため、複数のバージョンを管理する必要がなくなります。これにより、メンテナンスが容易になります。
4. コスト削減:
レスポンシブデザインは、一つのサイトで全てのデバイスに対応できるため、別々のモバイルサイトやアプリを開発するコストを削減できます。
5. 将来のデバイスに対応:
新しいデバイスや画面サイズが登場しても、レスポンシブデザインであれば、基本的な設計を変更せずに対応できるため、長期的に見ても柔軟性があります。
レスポンシブデザインは、現代のウェブサイト設計において欠かせない要素です。ユーザーの多様なアクセス環境に対応し、快適な閲覧体験を提供するために、ぜひ取り入れてみてください。
Canvaとは。。。
Canvaは、初心者からプロフェッショナルまで幅広いユーザーに利用されているオンラインデザインツールです。使いやすいインターフェースと豊富なテンプレートが特徴で、デザインの知識がなくても簡単に美しいグラフィックや画像を作成することができます。以下にCanvaの主な特徴と利用方法を紹介します。
Canvaの主な特徴
1. ドラッグ&ドロップ機能:直感的に操作できるドラッグ&ドロップ機能により、画像やテキストを簡単に配置できます。
2. 豊富なテンプレート:ビジネスカード、ポスター、ソーシャルメディア投稿、プレゼンテーションなど、様々な用途に適したテンプレートが用意されています。
3. 無料&有料素材:無料の素材も豊富ですが、さらに高品質なデザインを求める場合は有料素材を利用することもできます。
4. クラウドベース:インターネットに接続していれば、どこからでもアクセスでき、デザインを共有したり共同編集することが可能です。
Canvaの利用方法
1. アカウント作成:まず、Canvaの公式サイトで無料アカウントを作成します。
2. テンプレートの選択:デザインしたい種類のテンプレートを選びます。例えば、ブログ用の画像やSNS投稿用の画像などです。
3. デザインのカスタマイズ:テンプレートに画像やテキストを追加し、レイアウトや色を調整します。ドラッグ&ドロップで簡単に要素を配置できます。
4. ダウンロード:デザインが完成したら、JPEG、PNG、PDFなどの形式でダウンロードします。また、直接SNSに投稿したり、リンクを共有することも可能です。
Canvaはその使いやすさと多機能さで、多くの人々に支持されています。初心者でもプロフェッショナルなデザインを手軽に作成できるため、ブログやウェブサイト運営において強力なツールとなるでしょう。
Canva
https://www.canva.com/ja_jp/
GIMPとは。。。
GIMP(GNU Image Manipulation Program)は、無料で利用できるオープンソースの画像編集ソフトウェアです。プロフェッショナルな画像編集から初心者向けの簡単な画像加工まで、幅広い機能を備えています。以下にGIMPの主な特徴と利用方法を紹介します。
GIMPの主な特徴
1. 多機能な編集ツール:GIMPは、レイヤー機能、ブラシ、フィルター、選択ツールなど、多彩な編集ツールを備えており、複雑な画像編集が可能です。
2. オープンソース:無料で利用でき、誰でもソースコードを閲覧・修正できるため、コミュニティによって常に改良が進められています。
3. プラグインの拡張性:多くのプラグインが提供されており、機能を追加することができます。これにより、特定のニーズに合わせたカスタマイズが可能です。
4. 多様なファイル形式対応:JPEG、PNG、GIF、TIFF、PSD(Photoshop形式)など、様々な画像ファイル形式に対応しています。
5. クロスプラットフォーム:Windows、macOS、Linuxなど、複数のプラットフォームで利用できます。
GIMPの利用方法
1. インストール:GIMPの公式サイト(https://www.gimp.org)からお使いのOSに対応したインストーラーをダウンロードし、インストールします。
2. 画像の読み込み:GIMPを起動し、「ファイル」メニューから「開く」を選択して編集したい画像を読み込みます。
3. 編集ツールの利用:左側のツールボックスから、ブラシ、選択ツール、テキストツールなどを使って画像を編集します。各ツールの詳細な設定はツールオプションパネルで調整できます。
4. レイヤー機能の活用:レイヤーを使うことで、非破壊編集が可能になります。レイヤーは「レイヤー」メニューから追加・管理できます。
5. フィルターとエフェクト:メニューバーの「フィルター」から様々なエフェクトを適用できます。ぼかし、シャープ化、ノイズ除去など、多くのフィルターが用意されています。
6. 保存と書き出し:編集が完了したら、「ファイル」メニューから「名前を付けて保存」でGIMP形式(XCF)として保存するか、「エクスポート」で他の画像形式(JPEG、PNGなど)で書き出します。
GIMPは、強力な機能と柔軟性を備えた画像編集ソフトウェアであり、特に予算をかけずに高度な画像編集を行いたい方にとって理想的なツールです。初心者からプロフェッショナルまで、多くのユーザーに利用されています。
オンライン画像圧縮ツール
TinyPNG
https://tinypng.com/
JPEG-Optimizer
https://jpeg-optimizer.com/
Vimeoとは。。。
Vimeoは、動画のホスティングおよび共有プラットフォームであり、クリエイティブなプロフェッショナルや企業向けに高品質な動画コンテンツを提供するサービスです。Vimeoは、ユーザーが動画をアップロード、視聴、共有するための機能を提供するだけでなく、動画の制作やマーケティングに関する多様なツールも提供しています。以下に、Vimeoの主な特徴と利用方法を紹介します。
Vimeoの主な特徴
1. 高画質な動画再生:
Vimeoは高解像度の動画再生をサポートしており、HDや4Kなどの高品質な映像を提供します。クリエイターは、ビジュアルの美しさを重視した作品を共有することができます。
2. 広告なしの視聴体験:
Vimeoは広告を表示しないため、視聴者は広告に邪魔されることなくコンテンツを楽しむことができます。これは特にプロフェッショナルなプレゼンテーションやブランドのイメージを保つために重要です。
3. プライバシーとセキュリティ:
動画の公開範囲を設定できるため、特定のユーザーだけに動画を共有することが可能です。パスワード保護やドメイン制限などの機能を使って、プライバシーを確保できます。
4. カスタマイズ可能なプレイヤー:
動画プレイヤーの外観をカスタマイズでき、自分のブランドやウェブサイトに合わせたデザインにすることができます。ロゴやカラーのカスタマイズも可能です。
5. 詳細なアナリティクス:
視聴データやエンゲージメントを詳細に分析できるツールを提供しており、視聴者の行動を理解し、コンテンツの効果を測定するのに役立ちます。
6. チームコラボレーション:
複数のメンバーと協力してプロジェクトを進めるためのツールも提供されており、チーム全体で動画制作や編集作業を行うことができます。
Vimeoの利用方法
1. アカウント作成:
Vimeoの公式サイト(https://vimeo.com)で無料アカウントを作成します。無料プランの他にも、追加機能を利用できる有料プランが用意されています。
2. 動画のアップロード:
アカウントにログインし、「アップロード」ボタンをクリックして、動画ファイルを選択します。タイトルや説明、タグなどのメタデータを入力します。
3.動画の設定:
動画の公開範囲やプライバシー設定を行います。必要に応じて、パスワード保護やドメイン制限を設定します。
4. カスタマイズ:
動画プレイヤーのデザインをカスタマイズします。カラーやロゴの設定を行い、自分のブランドに合わせます。
5. 共有:
動画のURLをコピーして共有するか、埋め込みコードを使ってウェブサイトやブログに埋め込みます。SNSでの共有も簡単に行えます。
6. 分析:
Vimeoのアナリティクスツールを使って、視聴回数や視聴時間、エンゲージメントなどのデータを分析し、コンテンツの効果を測定します。
Vimeoは、高品質な動画コンテンツを提供したいクリエイターや企業にとって強力なツールです。広告なしの視聴体験や詳細なプライバシー設定、カスタマイズ可能なプレイヤーなど、多くの利点があります。プロフェッショナルな動画共有プラットフォームとして、Vimeoを活用してみてください。
インタラクティブとは。。。
インタラクティブ(Interactive)とは、相互作用を意味し、ユーザーが能動的に参加し、操作やフィードバックを通じてシステムやコンテンツとやり取りすることを指します。インタラクティブな要素を含むデザインやコンテンツは、ユーザーの関心を引きつけ、より深い体験を提供することができます。以下に、インタラクティブの具体的な意味と、その重要性について説明します。
インタラクティブの具体的な意味
1. ユーザーインターフェース(UI):
ボタン、メニュー、フォームなどのインターフェース要素を通じて、ユーザーがシステムやアプリケーションを操作することができます。これにより、ユーザーは目的の操作を直感的に行うことができます。
2. コンテンツの操作性:
例えば、画像ギャラリーでサムネイルをクリックして拡大表示したり、動画プレイヤーで再生、一時停止、スキップを行ったりすることができるようになります。
3. フィードバックの提供:
システムがユーザーの操作に応じて即時に反応を返すことです。たとえば、フォームに入力するとリアルタイムでバリデーションが行われたり、ボタンをクリックするとアニメーションが表示されたりします。
4. エンゲージメント:
ユーザーの参加を促し、アクティビティを通じてコンテンツと深く関わることができます。クイズ、アンケート、ゲーム、対話型ストーリーなどが例として挙げられます。
インタラクティブの重要性
1. ユーザー体験の向上:
インタラクティブな要素は、ユーザーがコンテンツやシステムと積極的に関わることを促し、より魅力的で満足度の高い体験を提供します。これにより、ユーザーの滞在時間やリピート訪問が増加します。
2. 教育と学習の効果向上:
インタラクティブなコンテンツは、ユーザーが自ら試行錯誤しながら学習できるため、教育効果が高まります。たとえば、オンライン学習プラットフォームではインタラクティブなクイズやシミュレーションを取り入れることが効果的です。
3. コンバージョン率の向上:
電子商取引サイトなどでは、インタラクティブな製品ビューアーやカスタマイズ機能を提供することで、ユーザーの購買意欲を高め、コンバージョン率を向上させることができます。
4. データ収集と分析:
ユーザーのインタラクションを通じて得られるデータは、ユーザーの行動や嗜好を理解するために役立ちます。このデータを分析することで、サービスやコンテンツの改善につなげることができます。
5. ブランドのエンゲージメント強化:
インタラクティブな要素を取り入れることで、ブランドとユーザーの間に双方向のコミュニケーションが生まれ、エンゲージメントが強化されます。これにより、ブランドロイヤリティが向上します。
インタラクティブなデザインやコンテンツは、現代のウェブサイトやアプリケーションにおいて不可欠な要素です。ユーザーにとって魅力的で使いやすい体験を提供し、目的に応じた効果を最大限に引き出すために、インタラクティブな要素を積極的に取り入れてみましょう。
#00「店舗を輝かせる秘訣を手に入れよう!お店のホームページ・ブログの活用方法シリーズ、始動!」
#01「ウェブマスターの知恵袋:WordPressを操るテクニック」
#02「ウェブマスターの知恵袋:新商品&サービスの追加マニュアル」
#03「ウェブマスターの知恵袋:お得なキャンペーン情報を魅力的に提供」
#04「ウェブマスターの知恵袋:ブログ記事の奥深い作成と投稿手順」
#05「ウェブマスターの知恵袋:写真と画像の魅力を引き出す手順」
#06「ウェブマスターの知恵袋:お客様の声や評価を引き立てる手順」
#07「ウェブマスターの知恵袋:特集ページ構築の極意」
#08「ウェブマスターの知恵袋:定期的で効果的な更新スケジュールを立てる方法」
#09「ウェブマスターの知恵袋:SNS(Facebook、Instagramなど)との連携を極める手順」
#10「ウェブマスターの知恵袋:検索エンジン最適化(SEO)の基本ポイントを学ぶ」
【web制作業者の方に、オフィシャルサイトを制作していただいた場合】
セキュリティの都合上、ユーザー権限が与えられず、ご自分で修正、変更ができない場合があります。
その場合は、web制作業者の方にお問い合わせし、その指示に従ってください。
なお、変更ができるようになったとしても、テーマの変更やプラグインの更新には特に注意が必要です。
ページが元に戻せなくなったり、そのための修正費用が別途必要だったり、あるいは契約破棄などになる場合があります。
web制作業者さんへの確認、許可なく、無断で改造し、オフィシャルサイトに不具合が生じた場合、一切の責任は負いかねます。
【開発環境の構成】
- MacBook Pro:開発用のノートブックコンピュータとして使用しています。
- MAMP:MAMP(Macintosh、Apache、MySQL、PHP)は、Mac環境でのウェブサイトやWebアプリケーションの開発環境を構築するためのツールです。
バージョン6.6(1211)です。 - WordPress:オープンソースのCMS(コンテンツ管理システム)です。
バージョン6.4.2です。
テーマ: twenty twenty-four→Cocoon(無料)に変更して、使用しています。
※テーマの細かなカスタマイズ方法は今回のシリーズでは詳しくはしません。 - サーバーソフトウェア
Apache(アパッチ): WebサーバーソフトウェアとしてApacheを使用しています。
バージョンは2.4.56です。 - データベース管理ソフトウェア
MySQL(マイエスキューエル): データベースの管理にMySQLを使用しています。
バージョンは5.7.34です。 - Webプログラミング言語
PHP(ピーエイチピー): サーバーサイドのプログラミング言語としてPHPを使用しています。
バージョンは7.4.21です。
※MAMPやそれぞれのソフトウェアの設定方法、WordPressのインストールから初期設定などは今回のシリーズでは詳しくはしません。
※質問などはコメントにお願いします。
こういった構成の開発環境(ローカル環境)で、WordPressの開発やテーマのカスタマイズを行っています。
この開発環境のこともまた機会があれば別のブログで企画したいと思います。
ご興味、ご希望のある方はコメントいただけると励みになります。
ことばの説明はこちらを参考に!!








コメント